JUCEのGUIコンポーネントは、いろいろとカスタマイズできるみたいですね。
簡単にスライダーとかの見た目を変更するのに便利そうだね~
JUCEプログラミングの「Interface Design」の「Customise the look and feel of your app」チュートリアルをやっていきます。このチュートリアルでは、LookAndFeelクラスを利用することで、JUCEコンポーネントの見た目をいろいろとカスタマイズできるようになるようです。今回は、基本となるデモアプリについて実装していきたいと思います。
公式のチュートリアルページはこちらになります。
https://docs.juce.com/master/tutorial_look_and_feel_customisation.html
こんな人の役に立つかも
・JUCEプログラミングを勉強している人
・JUCEチュートリアル「Customise the look and feel of your app」をやっている人
・JUCEチュートリアル「Customise the look and feel of your app」のデモアプリを実装したい人
デモアプリの実装
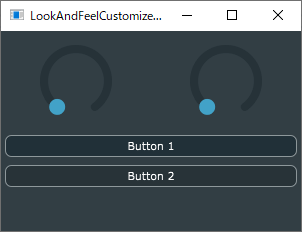
ダイヤルのような形状のスライダーと、ボタンをGUIとして配置したデモアプリを作成します。内容としては、公式チュートリアルからダウンロード可能なサンプルの「LookAndFeelCustomisationTutorial_01.h」の内容の実装に該当します。

このようGUIのアプリが完成します。
プロジェクトの作成
今回のデモアプリを実装するにあたり、Projucerの「GUI」のテンプレートから作成しました。
MainComponent.h
今回GUIに配置するためのコンポーネント、「スライダー」×2と「テキストボタン」×2を準備します。
class MainComponent : public juce::Component
{
//...略...
private:
//追加しました。
juce::Slider dial1;
juce::Slider dial2;
juce::TextButton button1;
juce::TextButton button2;
JUCE_DECLARE_NON_COPYABLE_WITH_LEAK_DETECTOR (MainComponent)
};privateなメンバとして定義しておきます。
MainComponent.cpp
コンストラクタ
コンストラクタの中身を次のように変更します。
MainComponent::MainComponent()
{
//[1]ダイヤル(ロータリーのスライダ)の設定です。
dial1.setSliderStyle(juce::Slider::Rotary);
dial1.setTextBoxStyle(juce::Slider::NoTextBox, false, 0, 0);
addAndMakeVisible(dial1);
dial2.setSliderStyle(juce::Slider::Rotary);
dial2.setTextBoxStyle(juce::Slider::NoTextBox, false, 0, 0);
addAndMakeVisible(dial2);
//[2]テキストボタンの設定です。
button1.setButtonText("Button 1");
addAndMakeVisible(button1);
button2.setButtonText("Button 2");
addAndMakeVisible(button2);
setSize(300, 200);
}juce::Sliderクラスの「setSliderStyle」関数でスライダーのスタイルを「Rotary」(円形)に設定しています。これは、まさに「ダイヤル」です。
このほかにも、SliderStyleで定義されたものに設定できるようです。いろいろ試してみたいところです。
それ以外は、みたことのある関数たちです。それぞれのGUIコンポーネントは、設定⇒可視化の流れで、4つすべてのGUIコンポーネントの設定を行います。
Paint関数
paint関数は、シンプルに背景の描画だけとしました。
void MainComponent::paint (juce::Graphics& g)
{
g.fillAll (getLookAndFeel().findColour (juce::ResizableWindow::backgroundColourId));
}resized関数
resized関数でコンポーネントを配置していきます。
void MainComponent::resized()
{
auto border = 4;
auto area = getLocalBounds();
//[1]ここからウィンドウ上部のダイヤルの配置です。
auto dialArea = area.removeFromTop(area.getHeight() / 2);
dial1.setBounds(dialArea.removeFromLeft(dialArea.getWidth() / 2).reduced(border));
dial2.setBounds(dialArea.reduced(border));
auto buttonHeight = 30;
//[2]ここからウィンド下部のボタンの配置です。
button1.setBounds(area.removeFromTop(buttonHeight).reduced(border));
button2.setBounds(area.removeFromTop(buttonHeight).reduced(border));
}[1]では、areaからgetHeightを行い、半分に割ることで、ウィンドウの高さ方向の半分の値を得ることができます。この値を「removeFromTop」関数の引数に取ることで、dialArea領域としてウィンドウの上半分の領域(rectangleクラスのオブジェクト)を取得することができます。(一方で、area自体は下半分の領域になります。)
また、reduceはrectangleクラスの関数で、borderに指定したマージンの分小さな矩形となります。
removeFromTop(やLeftなどあります)の挙動については、過去のこちらの記事で詳細に調査しておりますので、ご参照ください。
[2]でも、removeFromTop関数を利用して、2つのボタンを配置しています。
LookAndFellクラス
LookAndFeelクラスはJUCEのGUIをカスタマイズするための基本的なクラスです。カスタマイズされた見ためのJUCEのGUIコンポーネントをいろいろと作成することができるようです。チュートリアルでは、今回作成した基本的なGUIのアプリの見た目をLookAndFeelクラスを利用して変更していきます。
パッと見た感じダイヤルの見た目はかなり大幅に変更することができそうです。
アプリの見た目にはこだわりたいね~

