ずっとチュートリアルをやってきて、何となくMainComponentクラスについて雰囲気はつかめてきました。
Projucerでの生成ではなく、自分で実装してみて中身をみてみよう~
JUCEプログラミングの「Graphics」の「The main component」チュートリアルをやっていきます。いままで何気なくProjucerで生成してきたMainComponentクラスを追加してみることで、JUCEアプリの作りをみていきたいと思います。
公式のチュートリアルページはこちらになります。

こんな人の役に立つかも
・JUCEプログラミングを勉強している人
・JUCEチュートリアル「The main component」をやっている人
・JUCEアプリのMainComponentクラスについて知りたい人
アプリの実装について
チュートリアルのアプリは、前回記事で作成したメインウィンドウのみのJUCEアプリを基本としています。
次のように、今回のチュートリアルの実装のベースとなるプログラムを準備しておきます。
ProjucerでMain.cppのみのGUIプロジェクトから始めます。※ProjectNameは任意です。

作成したMain.cppに生成されたクラスに、以下のようにサブクラスとprivateメンバを定義しておきます。
class MainWindowTutorial01 : public juce::JUCEApplication
{
public:
//...略...
//===ここから===
class MainWindow : public juce::DocumentWindow
{
public:
MainWindow (juce::String name) : DocumentWindow (name,
juce::Colours::lightgrey,
DocumentWindow::allButtons)
{
setUsingNativeTitleBar (true);
centreWithSize (300, 200);
setVisible (true);
}
void closeButtonPressed() override
{
JUCEApplication::getInstance()->systemRequestedQuit();
}
private:
JUCE_DECLARE_NON_COPYABLE_WITH_LEAK_DETECTOR (MainWindow)
};
private:
std::unique_ptr<MainWindow> mainWindow;
//==ここまでを追加します。===
};initialize関数とshutdown関数へ、以下のように処理を追記しておきます。
void initialise (const juce::String& commandLine) override
{
mainWindow.reset (new MainWindow (getApplicationName()));
}
void shutdown() override
{
mainWindow = nullptr;
}これで、ウィンドウのみが表示されるアプリができました。

Componentクラスについて
JUCEの「Component」はJUCEのグラフィカルインターフェースの基本的なクラスです。ボタン、スライダーなどのGUIはすべてComponentクラスから派生したコンポーネントになります。
JUCEアプリは、ウィンドウが所有するメインコンポーネントを作成して親コンポーネントとします。そして、そこに子コンポーネントとして他のすべての要素を配置していくようになります。
コンポーネントの親子関係については、こちらの記事でも勉強しましたので、ご参照ください。

Projucerでは、テンプレートとしてこのMainComponentクラスが自動生成されました。
プロジェクトにMainComponentを追加
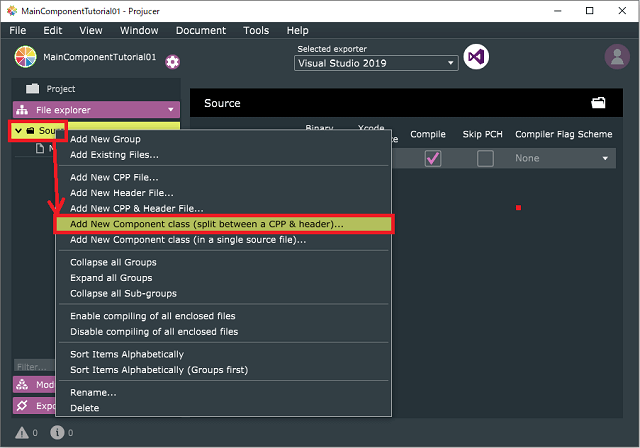
Projucerで、MainComponentクラスを作成するためのファイルを作成します。
※このようなファイル作成などは、Projucerがプロジェクトを管理しているので、IDE側で行わず、Projucer側で行う必要があります。

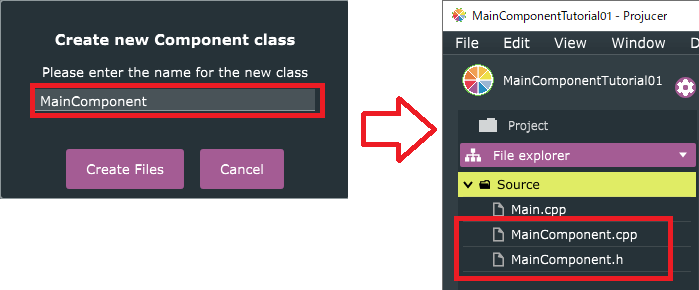
ダイアログに、これから作成する「MainComponent」という名前を入力して、CreateFilesをおします。そうすると、JUCEプロジェクトにMainComponentクラスのためのcppとhファイルが作成されます。

いつもの見慣れた構成に近づいてきました。
プロジェクトをIDEで開いてみると、MainComponentクラスは、「Component」クラスを継承していることがわかります。また、ミニマムなコンストラクタ、デストラクタ、paint、resizedの関数のみが定義された基本的なコンポーネントが作成されます。
class MainComponent : public juce::Component
{
public:
MainComponent();
~MainComponent() override;
void paint (juce::Graphics&) override;
void resized() override;
private:
JUCE_DECLARE_NON_COPYABLE_WITH_LEAK_DETECTOR (MainComponent)
};Projucerでのクラス追加で「Component」クラスを継承したものが生成されますので、JUCEではComponetクラスをうまく扱うことが重要なのがよくわかりました。

