前回に引き続き、プログラムの実装です。
まずはresizedから見ていくんだね~
JUCEプログラミング、前回までは、ヘッダーの中身や、AudioDeviceManagerについて確認しました。今回はAudioDeviceManagerアプリのcppプログラムに入ります。
配置するオブジェクトも複雑化していきていますので、まずは、配置するオブジェクトを整理しつつ、配置のかなめでもあるresized関数の中身を見るところから始めていきます。
こんな人の役に立つかも
・JUCEプログラミングを勉強している人
・JUCEのThe AudioDeviceManagerチュートリアルをしている人
・removeFromLeft関数の動作を知りたい人
resized関数の内容
まずは、resized関数で、どのようなオブジェクトが配置されているのか見ていき、GUIとプログラムのイメージをつかみたいと思います。
プログラムのresized関数の中身を次のように変更しました。
void MainComponent::resized()
{
//[1]アプリのコンポーネント領域を取得します。
auto rect = getLocalBounds();
//[2]audioSetupComp関数の配置領域の設定を行います。
audioSetupComp.setBounds(rect.removeFromLeft(proportionOfWidth(0.6f)));
rect.reduce(10, 10);//[3]矩形を縮小します。
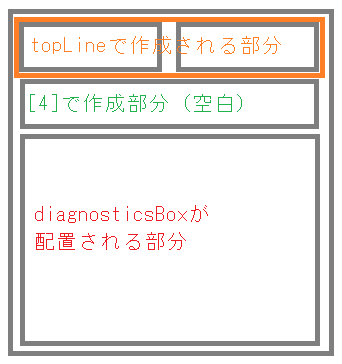
auto topLine(rect.removeFromTop(20));
cpuUsageLabel.setBounds(topLine.removeFromLeft(topLine.getWidth() / 2));
cpuUsageText.setBounds(topLine);
rect.removeFromTop(20);//[4]
diagnosticsBox.setBounds(rect);
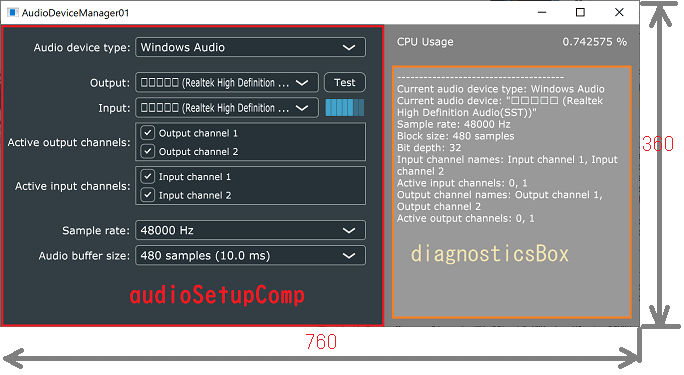
}それぞれのコンポーネントのインスタンス名を整理しておきます。「audioSetupComp」は左の領域の部分、「diagnosticsBox」は右の部分のテキスト部分を構成しています。(コンストラクタで初期サイズを760×360としています。)

[1]で、MainComponentクラスの領域を取得しています。rectangleクラスのオブジェクトとして取得できます。rectは(0,0,760,360)という値になります。(X原点,Y原点,幅,高さ)というrectangleクラスのパラメータです。
[2]では、AudioDeviceSelectorComponentクラスのインスタンス、audioSetupCompの配置をsetBounds関数で行っています。配置領域として、rectのremoveFromLeft関数に「proportionOfWidth(0.6f)」を指定しています。
proportionOfWidthに0.6fを与えることで、指定した比率の幅を得ることができます。今回は760に対して0.6を与えますので、「456」という幅が得られます。
removedFromLeftを調査
少し理解に苦しんだのが、「removeFromLeft」関数です。
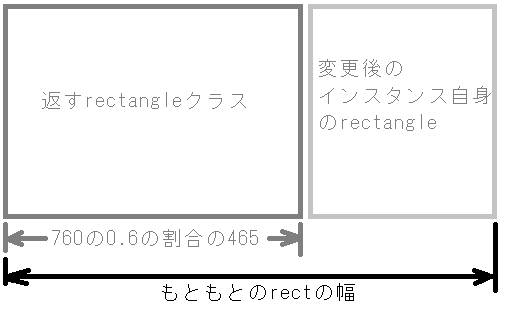
この関数は、返り値として左に余白を作った矩形を返します。今回の場合は、引数に元の矩形の0.6の幅を与えているので、返す矩形は(0,0,456,360)となります。一方で、この処理を経たrectインスタンス自体は(456,0,304,360)となります。

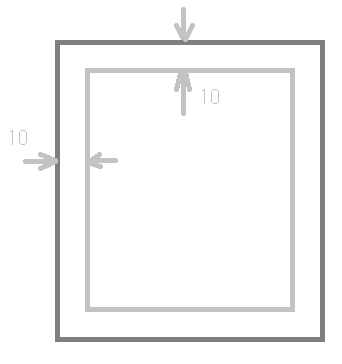
[3]の段階で、rectは(456,0,304,360)という値になっていて、GUIの右の領域を示しています。ここで、「reduce」関数で矩形の縮小を行います。与えた数値の余白を作るように縮小を行います。reduce(10,10)なので、次の図のように一回り小さな矩形領域を得られます。

次に、removeFromTop関数で、20という高さのrectangleを返してこれを「topLine」という矩形インスタンスとしています。そして、rect自体は高さ方向に20小さな矩形領域となります。removeFromLeftと同じ考え方です。
「cpuUsageLabel」と「cpuUsageText」という2つのラベルインスタンスをtopLineを使って配置します。
[4]では、もう一度、「removeFromTop」をすることで、もう20の高さ方向に矩形領域を作成します。
最後に、rectでテキストエディタの「diagnosticsBox」を配置しています。

rectという一つのrectangleクラスのインスタンスを何回も形を変えながら矩形領域に配置していくというやり方が取られています。
resized関数をみていくだけで結構な長さとなってしまいましたので、次回からはコンストラクタから入りたいと思います。
rectを使いまわした配置テクニック、参考になります。
単なるフレームワークの使い方じゃなくて実践的なテクも覚えていきたいね~