graphicsクラスで、いろいろな図形を描画してみました。
描画ができるといろいろと世界が広がりそうだね~
JUCEプログラミングのチュートリアル、「The Graphics class」の続きです。前回までの基本図形に加えて、いくつかの図形描画について勉強しました。レンガ状に塗りつぶした矩形、円、三角形の描画についてチュートリアルを進めました。
チュートリアルのページはこちらです。

こんな人の役に立つかも
・JUCEプログラミングを勉強している人
・JUCEアプリの描画を行いたい人
・JUCEのgraphicsクラスを使いたい人
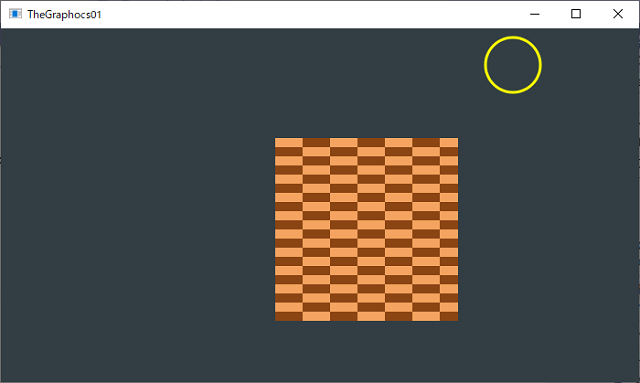
レンガ模様と円の描画
チュートリアルに沿って、レンガ模様の描画を行います。
void MainComponent::paint(juce::Graphics& g)
{
g.fillAll(getLookAndFeel().findColour(juce::ResizableWindow::backgroundColourId));
//[1]レンガ模様の矩形を描画します。
juce::Rectangle<float> house(300, 120, 200, 200);
g.fillCheckerBoard(house, 30, 10, juce::Colours::sandybrown, juce::Colours::saddlebrown);
//[2]円を描画します。
g.setColour(juce::Colours::yellow);
g.drawEllipse(530, 10, 60, 60, 3);
}[1]では、fillCheckerBoard関数で、矩形をレンガ状に塗りつぶしています。引数としては、(塗りつぶす矩形領域,レンガ矩形の幅,レンガ矩形の高さ,矩形1の色,矩形2の色)という順番で指定します。
作る時に、たくさん矩形を描くのはめんどくさいので、一発でできるので便利…なのでしょうか?いつ使うんでしょうか 笑
[2]では、drawEllipse関数で円を描画しています。引数としては、(描画X位置,描画Y位置,円の縦,円の横,線幅)となっています。
もちろん、塗りつぶしの円の描画はfillEllipseです。
ここまでの描画で次のような画面となりました。

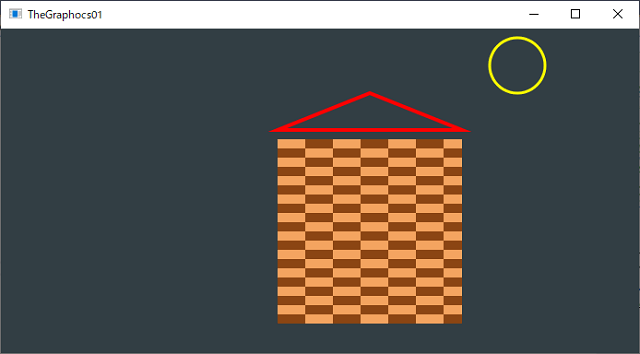
三角形の描画
三角形を描画するには、Pathクラスを利用して描画します。
void MainComponent::paint(juce::Graphics& g)
{
//...略...
g.setColour(juce::Colours::red);
//Pathクラスを利用して三角形を描画します。
juce::Path roof;
roof.addTriangle(300, 110, 500, 110, 400, 70);
//g.fillPath(roof);
//塗りつぶした場合です。
g.strokePath(roof, juce::PathStrokeType(4.0f));
}JUCEのPathクラスというものを使い、三角形の頂点を定義します。
pathクラスの「addTriangle」という関数が、三角形の3つの頂点を指定するために利用できます。
最後に、fillPath関数でパスを渡すと、塗りつぶした三角形が描画できますが、今回は、塗りつぶさない三角形にも挑戦してみました。
pathを塗りつぶさない状態で描画することをoutlineを描画するというらしく、関数もstrokePathという関数を利用するとのことでした。
第一引数にpathクラスのオブジェクトを渡し、第二引数に「PathStrokeType」クラスで線幅を指定します。
ここまでを実行すると、次のような絵になります。

描画はだいぶわかったけれど、リッチなGUIを作る方法はもう少し調査が必要です。

