graphicsクラスでの図形描画を学んでいます。
なんだか2Dゲームが作れそうだね~
JUCEプログラミングのチュートリアル、「The Graphics class」を引き続き続けていきます。今回は、直線描画と矩形描画について勉強しました。また、チュートリアルのエクササイズで記載されている部分もすこしだけ深めにやってみました。
チュートリアルのページはこちらです。

こんな人の役に立つかも
・JUCEプログラミングを勉強している人
・JUCEアプリの描画を行いたい人
・JUCEのgraphicsクラスを使いたい人
直線描画
paint関数に次のプログラムを書いて検証しました。
void MainComponent::paint(juce::Graphics& g)
{
g.fillAll(getLookAndFeel().findColour(juce::ResizableWindow::backgroundColourId));
//[1]通常の直線です。
g.setColour(juce::Colours::green);
g.drawLine(10, 100, 590, 100, 5);
//[2]色を赤にしました。
g.setColour(juce::Colours::red);
//[3]破線(dashedLine)を描きます。
juce::Line<float> test_line(10.0, 200.0, 590.0, 200.0);
float DashLengthArray[] = { 4,5,6,7 };
g.drawDashedLine(test_line, DashLengthArray, 4, 5.0f, 0);
//[4]矢印(Arrow)を描きます。
juce::Line<float> test_line2(10.0, 300.0, 590.0, 300.0);
g.drawArrow(test_line2, 5.0f, 30, 40);
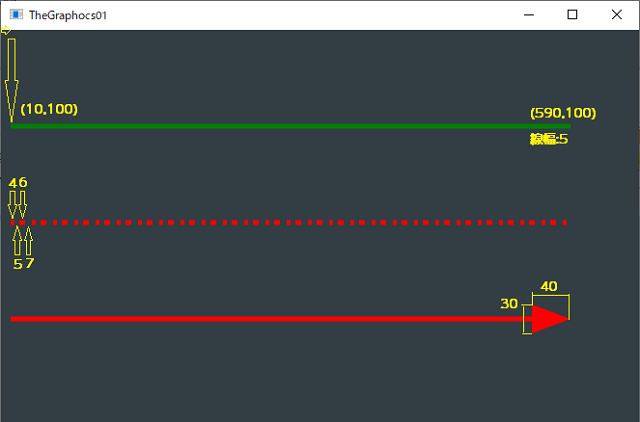
}[1]では、チュートリアルそのままに、直線を引く関数、「drawLine」を使って直線を描きます。
drawLine関数は引数の与え方で4パターンあります。今回は、起点座標と終点座標、線幅を与える2のパターンで利用しています。

[2]で、色を赤に変更してみました。
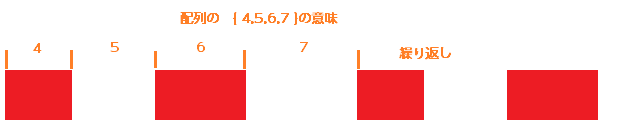
[3]では破線を引いています。Lineクラスのオブジェクト「test_line」をあらかじめ準備しておきます。また、破線の間隔を設定するための配列をfloat DashLengthArray[]として定義しておきました。この2つを利用して、drawDashedLineに引数として与えることで、上の図のような破線を引くことができます。

この配列の中身を{4,5}と二つにすれば、1組の破線の幅の指定となります。この時は、配列の要素の数である、drawDashedLine関数の引数の3つ目の4を2に変更します。
破線は若干ややこしいですね。
[4]では、矢印を描画しています。矢印も同様にLineクラスのオブジェクトを定義しておき、drawArrow関数に与えます。矢印の頭の大きさも上のスクショのように引数で与えます。
矩形描画
矩形描画も、エクササイズを含む4パターンをやってみました。
void MainComponent::paint(juce::Graphics& g)
{
g.fillAll(getLookAndFeel().findColour(juce::ResizableWindow::backgroundColourId));
//[1]色の変更
g.setColour(juce::Colours::sandybrown);
//[2]基本的な矩形の描画です。
g.drawRect(10, 10, 200, 200);
//[3]線幅を与えました。
g.drawRect(220, 10, 200, 200, 3);
//[4]塗りつぶした矩形を描画します。
juce::Rectangle<int> house(10, 220, 200, 200);
g.setColour(juce::Colours::sandybrown);
g.fillRect(house);
//[5]角を丸めた矩形を描画します。
g.drawRoundedRectangle(220, 220, 200, 200, 8, 3);
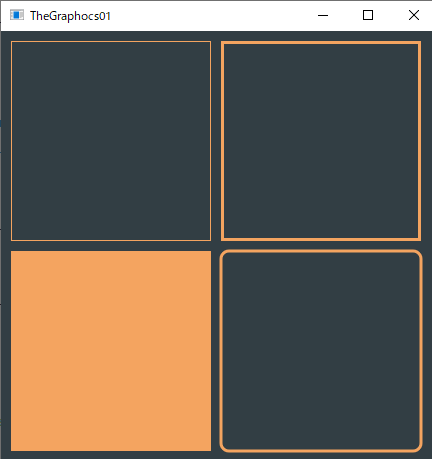
}[1]で、色を変更しています。
[2]と[3]では、drawRect関数で矩形を描画しています。
[4]では、Rectangleクラスのオブジェクトをあらかじめ定義してfillRect関数で塗りつぶした矩形を描画しています。fillRect関数も、座標指定での矩形作成ができるようですので、引数の与え方は次のページで要チェックです。
[5]では、角を丸めた矩形を描画しています。drawRoundedRectangle関数というものがありました。
また、塗りつぶしたものを作成したい場合は、fillRoundedRectangle関数でできます。

描画系の関数では、2つの引数の与え方があるようです。
①座標などの数値を直接与える方法
②基本的なオブジェクトをあらかじめ作成してそれに属性を与える方法
何かの条件で形状が変化したりする場合は、あらかじめヘッダープログラムのprivateなメンバなどで設定しておいて、それにpaint関数で属性を与えるみたいな②の使い方がスマートそうです。