ちょっと寄り道です。Graphocs classのチュートリアルを見ています。
復習的な内容にもなりそうだね~
JUCEプログラミング、「Tutorial: The Graphics class」をやっていきます。いままでやったチュートリアルで、身についた知識もつけたしつつ、見ていきたいと思います。
チュートリアルの公式ドキュメントはこちらです。

こんな人の役に立つかも
・JUCEプログラミングを勉強している人
・JUCEアプリの描画を行いたい人
・JUCEのgraphicsクラスを使いたい人
新規プロジェクトの作成
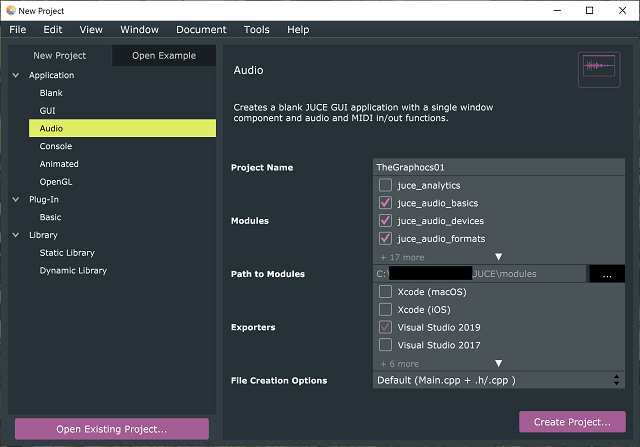
このチュートリアルを行うために、次のように新しいプロジェクトを作成しました。

paint関数について
Projucerでアプリを作成すると、デフォルトでMainComponentクラスが作成され、その中にpaintという関数が存在します。paint関数は、画面の描画を担当する関数です。
void MainComponent::paint (juce::Graphics& g)
{
//[1]背景を塗りつぶす処理
g.fillAll (getLookAndFeel().findColour (juce::ResizableWindow::backgroundColourId));
//ここに描画するプログラムを好きに書くことができるよ
}[1]の背景を塗りつぶす処理は、juce::graphicsのfillAll関数で処理しています。
fillAll関数は、引数にColorクラスのオブジェクトをとることで塗りつぶす色を指定できます。与えられている引数は、少し複雑です。Componentクラス(今回はMainComponentクラスを作成していますので、利用可能です。)の関数「getLookAndFeel」関数を実行すると、「LookAndFeel」クラスのオブジェクトが得られます。LookAndFeelクラスは、JUCEウィジェットの見た目の定義をしているクラスで、このようにしてMainComponentクラスの見た目に関する定義の集まりが得られるというイメージでしょうか。
そのあとは、LookAndFeelクラスの「findColour 」関数を実行していますが、これは、セットされたcolorIDの色を取得する関数です。すでに定義されているjuce::ResizableWindowクラス(MainComponentのウィンドウ)から「backgroundColourId」を取得して設定することで、初期状態のウィンドウの色をセットして描画処理で塗りつぶすようにしています。
描画、1行でも結構複雑なことをしてますね~
また、チュートリアルによると、paint関数は、コンポーネント(作成しているアプリのMainComponentクラス)を画面に表示するときに、OSから呼び出されるコールバック関数ということです。そのため、pant関数を自ら呼び出す、ということはしてはいけないとのことでした。(再描画をかけたいときは、repaint()関数を利用したりします。)
とりあえず、HelloWorldを表示するので、次のようにpaint関数の中身を書き換えておきます。
void paint (juce::Graphics& g)
{
g.fillAll (juce::Colours::lightblue);
//背景をlightblueに塗りつぶし
g.setColour (juce::Colours::darkblue);
//文字色をdarkblueに
g.setFont (14.0f);
//文字のサイズを14に
g.drawText ("Hello, World!", getLocalBounds(), juce::Justification::centred, true);
//テキストの描画
}graphicsクラスのdrawText関数で(描画する文字列,描画するxy幅高さを指定するrextangle,配置する位置のjustificationクラス,はみだしたときの省略記号)を指定してテキストを描画します。

テキストのレンダリング
フォントサイズを変更するには、setFont関数の引数の数字を変更します。
g.setFont (20.0f);setFontにfloatの数値を与えると、文字の高さ(文字の大きさ)になります。
フォントを自体を設定することもできます。MainComponent.hに、次のようにprivateなメンバ変数としてjuce::Fontクラスのオブジェクト「mainComponentFont」を定義します。
//...略...
private:
juce::Font mainComponentFont;
JUCE_DECLARE_NON_COPYABLE_WITH_LEAK_DETECTOR (MainComponent)
};次に、MainComponent.cppのコンストラクタのメンバイニシャライザで、先ほどのフォントを初期化します。初期化で、文字フォント、サイズなどを設定します。
MainComponent::MainComponent() : mainComponentFont("Times New Roman", 20.0f, juce::Font::bold | juce::Font::italic)
{
//...略...利用するときは、setFont関数の引数に定義したFontオブジェクト「mainComponentFont」を与えます。paint関数の内容を次のように変更してみました。
void MainComponent::paint (juce::Graphics& g)
{
g.fillAll(juce::Colours::lightblue);
/*g.setColour(juce::Colours::darkblue);
g.setFont(14.0f);
g.drawText("Hello, World!", getLocalBounds(), juce::Justification::centred, true);*/
//↓のように変更します。
g.setFont(20.0f);
g.setFont(mainComponentFont);
g.drawText("Hello, World!", getLocalBounds(), juce::Justification::centred, true);
}フォントの変更が反映されています。