JUCEのチュートリアル、GUIコントロールの項目を進めていきます。
プログラムの構成を理解していくのが肝だね
JUCEアプリケーションのチュートリアルを勉強しています。今回は、GUIとしてスライダーオブジェクトを配置するというところまでを行いました。このチュートリアルを進めると、MIDIのvolumeデータをスライダーで変更できるようになります。
進めているチュートリアルはこちらの「Create a simple GUI control」項目になります。

前回の記事で作成したTutorialPluginへプログラムを追加していきます。

こんな人の役に立つかも
・JUCEフレームワークに入門したい人
・VST3、AUプラグイン開発の最初の一歩を踏み出したい人
・JUCEのチュートリアルをやっている人
スライダーオブジェクトの設置
早速、チュートリアルに沿ってプログラムを追加していきます。
GUIにスライダーを設置するための全体のステップとしては以下の手順になります。
①メンバ変数にGUIオブジェクトの追加
②コンストラクタでオブジェクト初期値の設定(resize関数も)
③paint関数でGUIの描画
それでは、さっそくプログラミングしていきます。
①メンバ変数にGUIオブジェクトの追加
「PluginEditor.h」に次の一行を追加します。スライダーオブジェクトをクラスのメンバ変数として加えます。
class TutorialPluginAudioProcessorEditor : public juce::AudioProcessorEditor
{
public:
TutorialPluginAudioProcessorEditor (TutorialPluginAudioProcessor&);
~TutorialPluginAudioProcessorEditor();
//===================================================================
void paint (juce::Graphics&) override;
void resized() override;
private:
// This reference is provided as a quick way for your editor to
// access the processor object that created it.
TutorialPluginAudioProcessor& audioProcessor;
juce::Slider midiVolume; //この一行を追加します。
JUCE_DECLARE_NON_COPYABLE_WITH_LEAK_DETECTOR (TutorialPluginAudioProcessorEditor)
};スライダーオブジェクトを「TutorialPluginAudioProcessorEditor」クラスに追加しました。
②コンストラクタでオブジェクト初期値の設定
次に、「PluginEditor.cpp」でコンストラクタ(初期化する関数)に次のプログラムを追加します。スライダーの初期設定を記述していきます。
TutorialPluginAudioProcessorEditor::TutorialPluginAudioProcessorEditor (TutorialPluginAudioProcessor& p)
: AudioProcessorEditor (&p), audioProcessor (p)
{
setSize (200, 200);
//スライダーオブジェクトの初期設定を行いました。
midiVolume.setSliderStyle (juce::Slider::LinearBarVertical);
midiVolume.setRange (0.0, 127.0, 1.0);
midiVolume.setTextBoxStyle (juce::Slider::NoTextBox, false, 90, 0);
midiVolume.setPopupDisplayEnabled (true, false, this);
midiVolume.setTextValueSuffix (" Volume");
midiVolume.setValue(1.0);
//スライダーオブジェクトを可視化します。
addAndMakeVisible (&midiVolume);
}スライダーの設定項目には、次のようなものがあり、初期設定しています。
・setSliderStyle:縦方向のスライダーとしています。
・setRange:スライダーの最大、最小値、増減の量
・setTextBoxStyle:テキストボックスをスライダーにセットできるようですが、今回はNoTextBoxとしています。
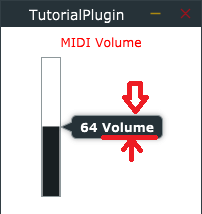
・setPopupDisplayEnabled:吹き出しで現在値がスライダーの横に出るような機能をオンにしています。(次の図の吹き出しみたいな部分です。)
・setTextValueSuffix:先ほどのスライダーの横に出る数値の後に「volume」というサフィックスを追加するように設定しています。(次の図の吹き出し内のvolumeという文字です。)

・setValue:スライダーの値を1.0に設定しています。
「PluginEditor.cpp」のresizedメソッドに以下のプログラムを追加します。
void TutorialPluginAudioProcessorEditor::resized()
{
//ウィンドウリサイズの際にスライダーの画面位置と幅、高さを設定します。(x, y, width, height)
midiVolume.setBounds (40, 30, 20, getHeight() - 60);
}プラグインの現状としてはウィンドウのリサイズを許可していないので、初めてウィンドウを開いたときにのみこの処理が実行されます。今回追記したプログラムでは、高さ方向の大きさがウィンドウサイズによって変化するようになります。(getHeight関数によって高さが調整されます。)
③paint関数でGUIの描画
次に、「PluginEditor.cpp」のpaintメソッドを書き換えます。スライダーオブジェクトをpaintメソッドで、GUIに描画していきます。
void TutorialPluginAudioProcessorEditor::paint (Graphics& g)
{
// 背景を白に塗ります。
g.fillAll (juce::Colours::white);
//スライダーオブジェクトなどオブジェクトの色を黒に設定します。スライダーの中身の色が黒になります。
g.setColour (juce::Colours::black);
//フォントサイズを設定します。
g.setFont (15.0f);
// (表示テキスト,ウィンドウのX,ウィンドウのY,幅,高さ,ウィンドウに対する位置,maximumNumberOfLines,inimumHorizontalScaleデフォルト)
g.drawFittedText ("Midi Volume", 0, 0, getWidth(), 30, juce::Justification::centred, 1);
}drawFittedTextメソッドのmaximumNumberOfLinesと inimumHorizontalScaleについては、まだいまいち理解が進んでいません。とりあえずこの部分でウィンドウにテキストが表示できます。
オブジェクトの設定は、基本的に公式ドキュメントを参照することになりそうですね~
ほぼ決まった内容を設定するだけなので、テンプレートができていれば早いね
動作検証
以前の記事でビルドしたホストプログラムを利用して動作検証をおこないました。

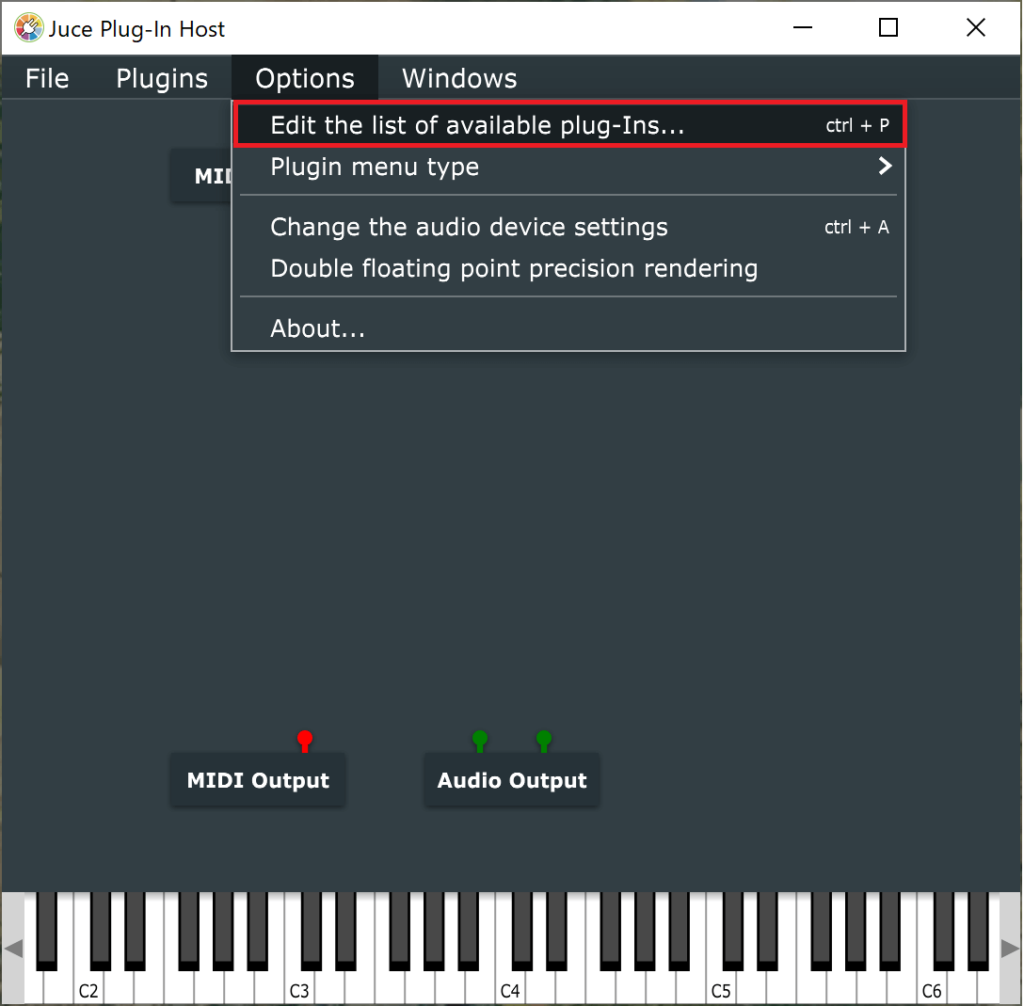
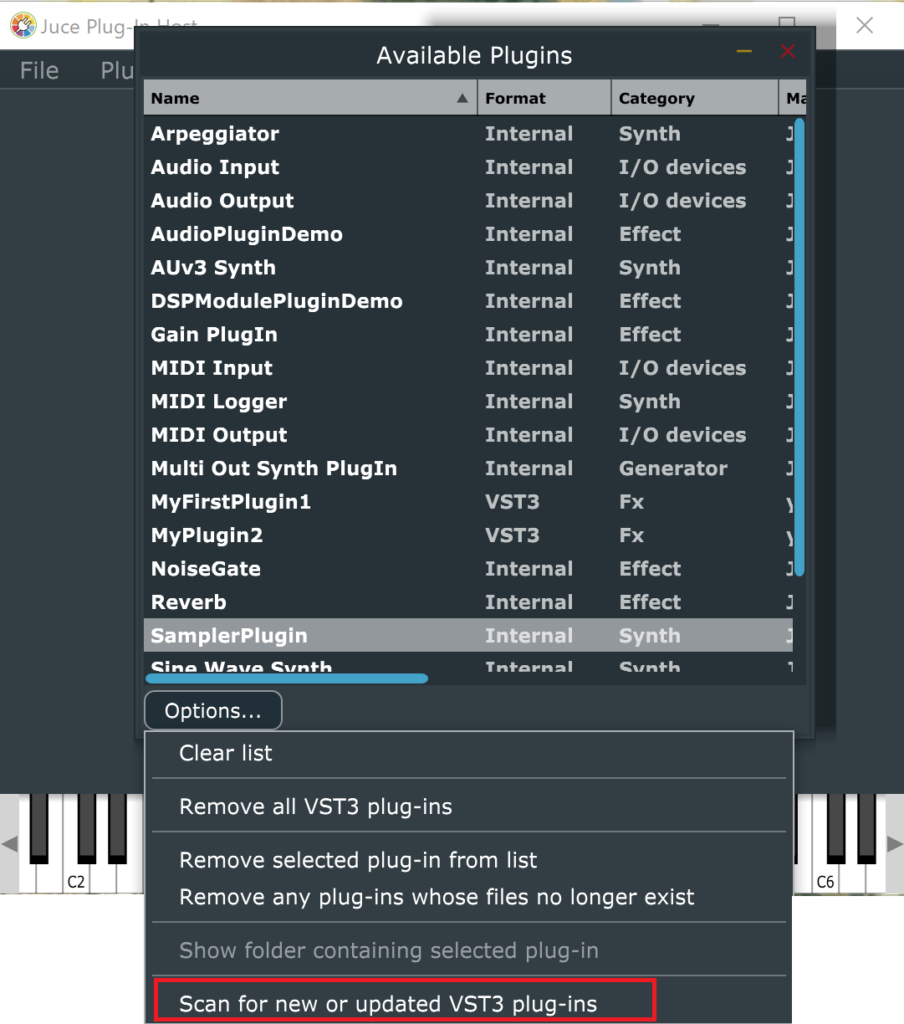
以下の図のように、再度ビルドしたプラグインをホストアプリでスキャンしなおします。


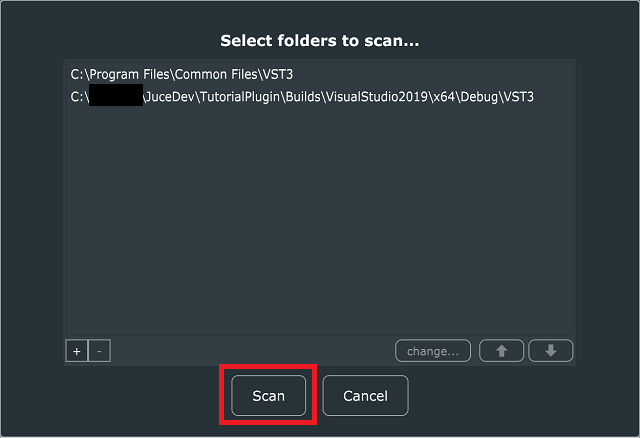
次の画面が出ますので、「scan」を押します。

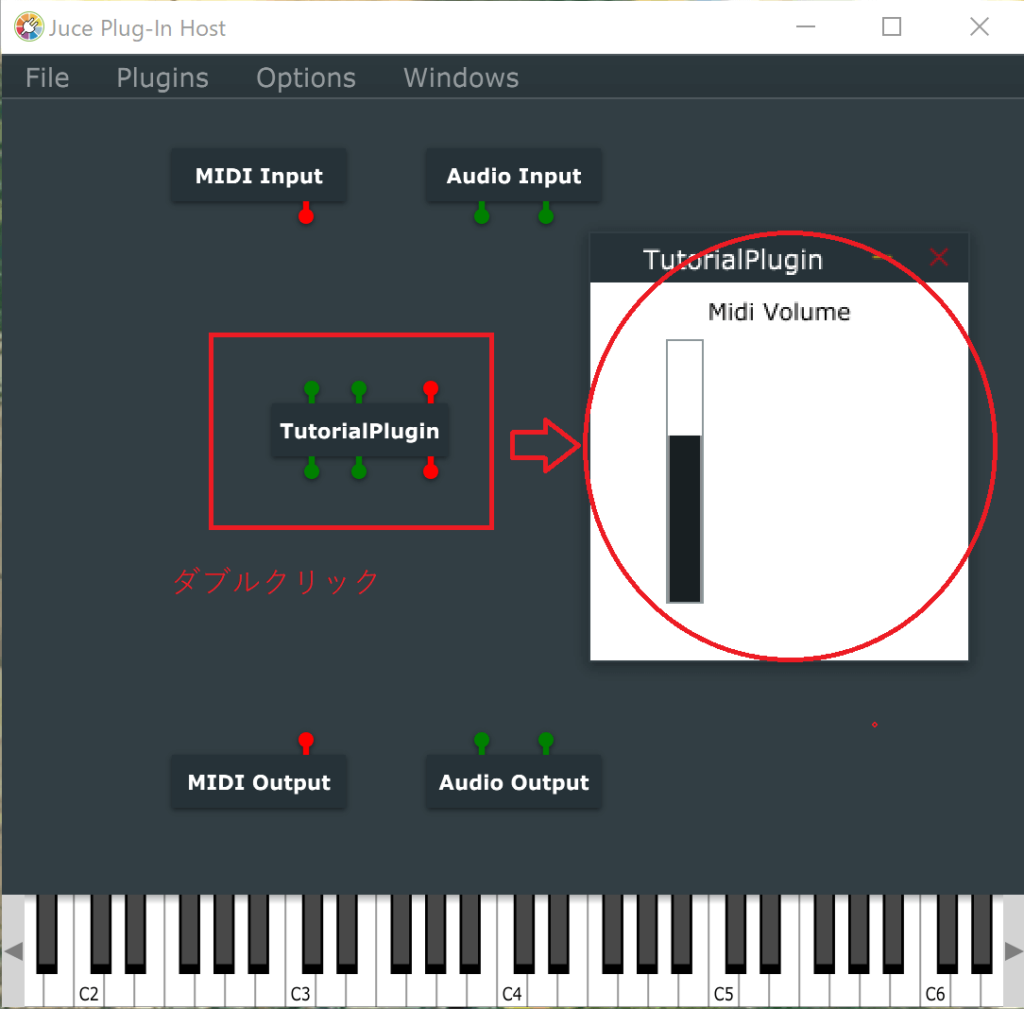
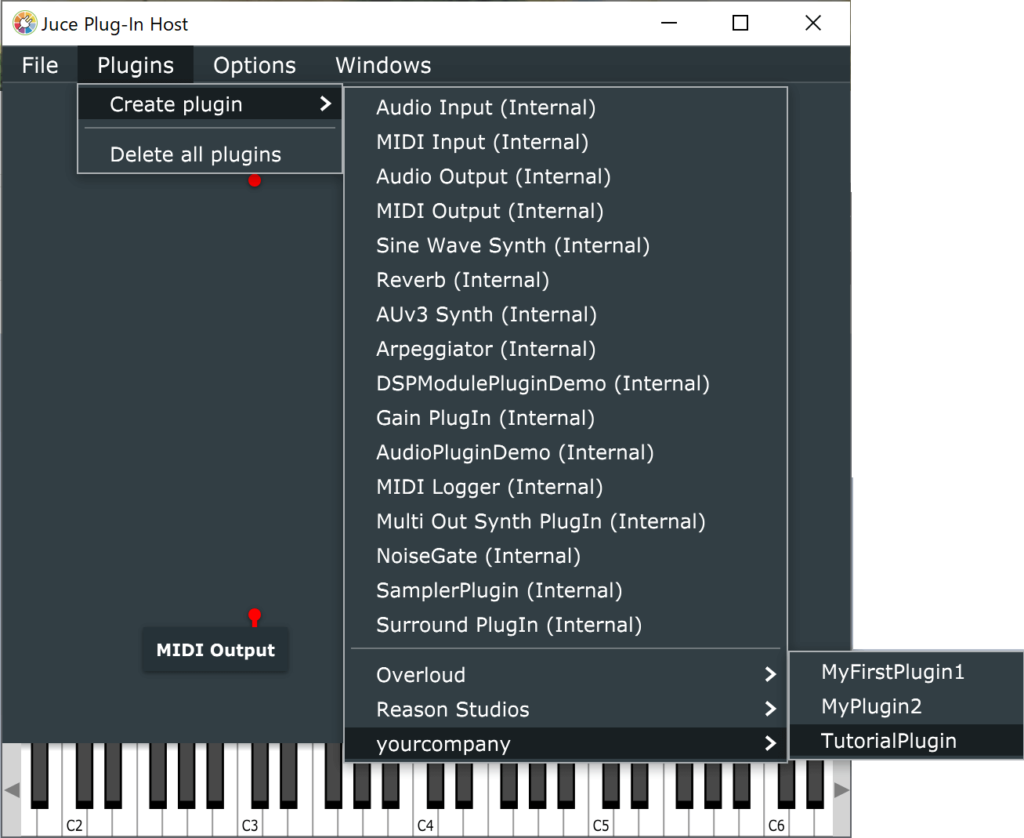
スキャンすると、TutorialPluginが更新されますので、次の図のように、プラグインを読み込みます。

出現した「TutorialPlugin」をダブルクリックすることで、今回実装したスライダーが表示されます。