実際にプラグインのコーディングに入ります。
まずはプログラムの構成などを知るところからだね。
前回はMIDI入出力を備えたプラグインの枠組みのようなアプリを作成しました。今回のチュートリアルから、入力されたMIDI信号に対して反応するようなプログラムをコーディングということで楽しみが増します。ちなみに、C++は恐縮ながらはじめてなので、気合で行きたいと思います。
チュートリアルは、次の公式ドキュメントを参考にしています。

こんな人の役に立つかも
・JUCEフレームワークに入門したい人
・プラグイン開発の最初の一歩を踏み出したい人
・JUCEのチュートリアルをやっている人
TutorialPluginプロジェクトの作成
新規にプラグインアプリ「TutorialPlugin」を作成しました。Projucerによるプロジェクトの作成は、前回の記事で行った手順と同様です。

チュートリアルの概要
プログラムの構成
新規に作成したプラグインアプリには、主に2つのクラスがあります。
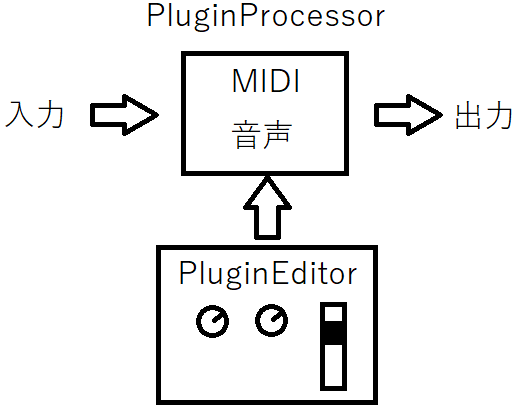
①PluginProcessor:オーディオとMIDIの入出力や処理系を扱います。
②PluginEditor:画面に表示するコントローラ、GUIなどの可視化項目を扱います。
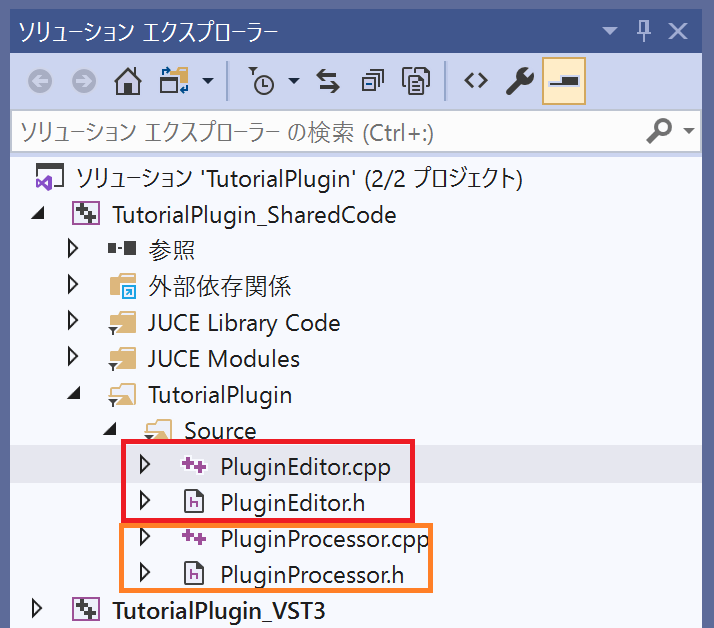
プロジェクトを開いたら、図のような構成になっていましたよ。

PluginProcessorはEditorの親のようなイメージらしいです。PluginProcessorは1つしか作成できないのに対して、Editorは1つのPluginProcessorに対して複数作成できるとのことです。
PluginProcessorとPluginEditorの関係性はこのような感じかと考えらえます。

Editorのコンストラクタの修正
最初のタスクとして、Editorでプラグインのウィンドウサイズの設定を行いました。「PluginEditor.cpp」のプログラムファイルを開きます。
プログラム内の「TutorialPluginAudioProcessorEditor」のコンストラクタでsetSizeしているところがウィンドウの初期サイズになります。これを200×200のウィンドウとしてみます。
TutorialPluginAudioProcessorEditor::TutorialPluginAudioProcessorEditor (TutorialPluginAudioProcessor& p)
: AudioProcessorEditor (&p), audioProcessor (p)
{
// Make sure that before the constructor has finished, you've set the
// editor's size to whatever you need it to be.
setSize (200, 200);
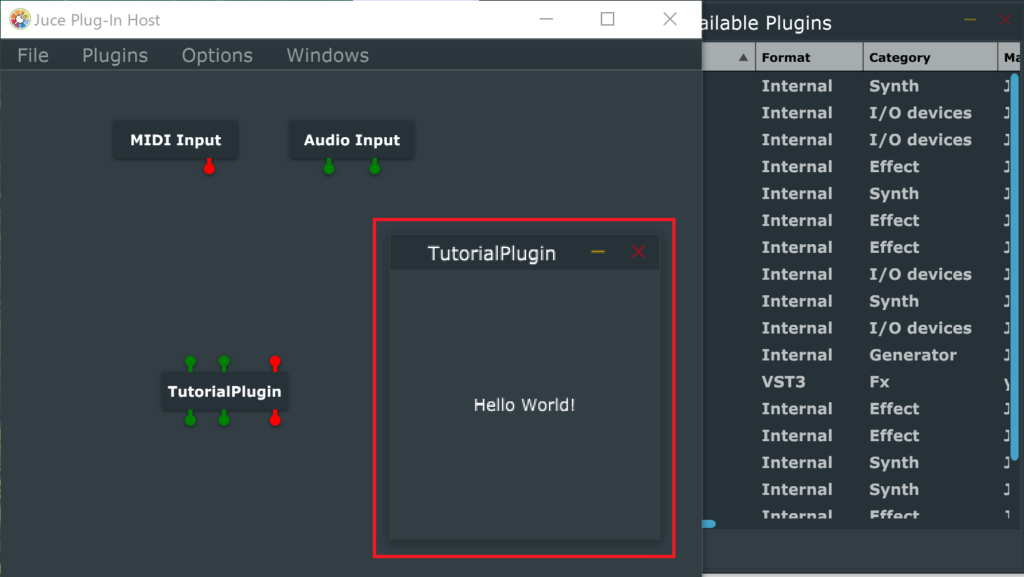
}前回のチュートリアルでビルドしたJuce Plug-In Hostアプリを利用してTutorialPluginを起動してみました。プラグインをスキャンしてTutorialPluginをダブルクリックすると、ウィンドウが200×200で出現します。

開発時手順のメモ
JUCE Plug-In Hostアプリは、ビルド先のフォルダに実行ファイルがありますので、ショートカットでデスクトップやタスクバーに配置しておくとすぐ起動できて便利でした。
また、Plug-In Hostアプリには、プラグインのスキャン階層として今回の「TutoriaPlugin」のビルド階層を指定しました。(「…\TutorialPlugin\Builds\VisualStudio2019\x64\Debug\VST3VisualStudio」)
この場合、VisualStudioでVSTをビルドするときは、一度Plug-In Hostを閉じないと、ビルドが失敗します。
もう少し効率的な開発の環境は作れないものか・・・と思います。
個人的なC++のメモ
C++を少しづつ調べていく完全に個人的なメモ的な項目です^^;
スコープ決定演算子「::」
C++で時々プログラムを眺めると、「::」というよくわからない表記がたくさんあって、なんだか威圧感というか、高度な感じを受けていました。(プログラムの最初が、基本的なC育ちのため、クラスとか結構嫌いでした^^;)
クラスの宣言の外でメソッドを定義できるとのことです。その場合、classにはプロトタイプ宣言が必須です。プロトタイプ宣言が必要な点はレガシーを感じます。
今回のプラグインの場合は、「PluginEditor.h」にclassが定義されていて、「PluginEditor.cpp」にスコープ決定演算子でのメソッドが記載されている、という形をとっていることがわかりました。

