投稿処理を作成していきます。デコレータや、データベースの仕様、過去の内容がちょいちょい出てきます。
だんだん前回までの内容が繋がってきた感じがするね。
flaskのチュートリアルを進めています。今回は、blog blueprintの2回目で前回整理した②の機能である「投稿作成処理」から進めていきます。
公式ドキュメントは次のページです。
前回の記事はこちらをご参考ください。

それでは、早速チュートリアルを進めていきます。
こんな人の役に立つかも
・PythonでWebアプリケーションを作成したい人
・flaskのチュートリアルを行なっている人
・flaskのチュートリアルでブログアプリflaskrを作成している人
②投稿作成処理(Create)
view関数
投稿作成処理のために「blog.py」に次のView関数を追加します。
@bp.route('/create', methods=('GET', 'POST'))
#デコレータ、auth.pyに定義したログイン判定
@login_required
def create():
if request.method == 'POST':
#①フォームのタイトルと内容を取得
title = request.form['title']
body = request.form['body']
error = None
#②タイトルが未入力の場合エラー処理(内容は空白もOK)
if not title:
error = 'Title is required.'
#③エラーがある場合flashに登録、ない場合データベースへ書き込み
if error is not None:
flash(error)
else:
db = get_db()
db.execute(
'INSERT INTO post (title, body, author_id)'
' VALUES (?, ?, ?)',
(title, body, g.user['id'])
)
db.commit()
return redirect(url_for('blog.index'))
return render_template('blog/create.html')「auth.py」で定義したデコレータ、「login_required」がここで利用されています。このように、ログインしているかしていないかの判定処理をあらかじめ定義していますので、簡単に処理追加することができています。
他のview関数と同じように、POSTの時とGETの時で処理を分けています。POSTの場合、データベースへの投稿タイトルと内容を書き込む処理が実行されます。
まず、①でフォームに入力したタイトル(title)と投稿内容(body)を取得してきます。
②では、タイトルが未入力の場合のエラー処理を行います。内容に関しては未入力も受け付けるようですね。
③では、エラーがある場合はflashに登録を行い、エラーがない場合、SQL文でデータベースへ書き込みを行います。「get_db」は「db.py」で定義したデータベースへ接続する関数です。まずはデータベースに接続を行います。次に、SQL文のINSERT文でデータベースへ行を書き込みます。
INSERT文を少し日本語化すると、次のような感じです 笑
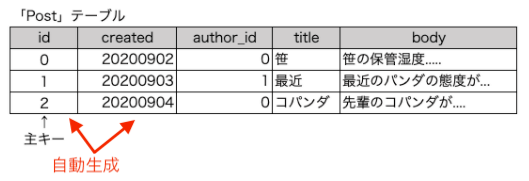
INSERT INTO 「postテーブルのtitle body author_id行」 VALUE 「書き込む値」

INSERTでは、postデーブルの「title」「body」「author_id」を一つの行として登録します。idは連番で付与されますし、createdは、現在時刻が設定されるようにデータベースを定義しているからです。
テンプレートのHTML
次に、投稿作成機能のためのテンプレートHTMLを作成します。

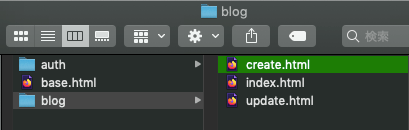
「templates/blog」フォルダー内に「create.html」として次のHTMLを作成しておきます。今まで作成したテンプレートと同様に、contentでタイトルと投稿内容を入力するためのフォームを準備しています。
{% extends 'base.html' %}
{% block header %}
<h1>{% block title %}New Post{% endblock %}</h1>
{% endblock %}
{% block content %}
<form method="post">
<label for="title">Title</label>
<input name="title" id="title" value="{{ request.form['title'] }}" required>
<label for="body">Body</label>
<textarea name="body" id="body">{{ request.form['body'] }}</textarea>
<input type="submit" value="Save">
</form>
{% endblock %}これは今までのテンプレートと同じ形ですね。ボタン名とフォーム項目名が違うくらいです。
だんだんパターンが見えてきたね。
投稿作成機能を作成したところで、次回にしたいと思います。

